

Similar to the previous program, we declare variables for the buttonPin and ledPin variables and set them as outputs.
ARDUINO BUTTON CODE
The code for using a pull up resistor looks like this: int buttonPin = 7 The pull up resistor is tied to 5 volts and keeps pin 7 high until the button is pressed. Pressing the button will send a low signal to pin 7, turning the LED on. In this circuit, the pull up resistor is connected to 5 volts, and the right side of the button is connected to ground. Pull up resistors are connected to a voltage source and keep the pin in a high voltage state: Pull up resistors are more common than pull down resistors. The value of the pull down resistor can vary, but is usually higher than 10K Ohms. This is called a pull down resistor because it connects a pin to ground to keep it in a low voltage state. When the button is pressed, the resistor will restrict the current flow to ground and the current will flow to pin 7. When the button is not pressed, stray electromagnetic energy will flow to ground through the resistor. The easiest way is to connect a resistor from the left side of the push button to ground, like this: So how can we do that? Pull Down Resistors We need to fix this by making sure the buttonPin stays low when the button is not pressed. When GPIO pins are allowed to pick up stray electromagnetic fields, they’re called floating pins. And those are registered as high signals by the digitalRead() function. Even weak electromagnetic fields created by your hand can be detected by the Arduino. The Arduino’s digital pins are extremely sensitive. The LED will probably flash on and off whenever you move your hand close to the button. If you build the project above and test it, you’ll notice that something weird is going on. But instead of writing high or low, we can use the buttonState variable and the function will write whatever value is stored in that variable to the ledPin.

The second argument of digitalWrite() tells the function to send either a high or low voltage to the pin.


The pin we want to send the voltage to is the ledPin so that is the first argument. We use the digitalWrite() function to send a voltage signal to the LED. When the button is pressed, the voltage at the buttonPin will be high, so a high value will be stored in the buttonState variable. The low value is stored in the buttonState variable. When the button is not pressed, the voltage at the buttonPin will be low, so the digitalRead() function will return a low value. In the loop() section, we declare an int variable called buttonState and set it equal to digitalRead(buttonPin). In the setup() section, we use the pinMode() function to set buttonPin as an input. The ledPin variable will hold the Arduino pin number connected to the LED. The buttonPin variable will hold the pin number of the Arduino pin connected to the button (pin 7). Int buttonState = digitalRead(buttonPin) Īt the top of the sketch we declare two pin variables. Once you have the circuit connected, upload this code to the Arduino: int buttonPin = 7
ARDUINO BUTTON HOW TO
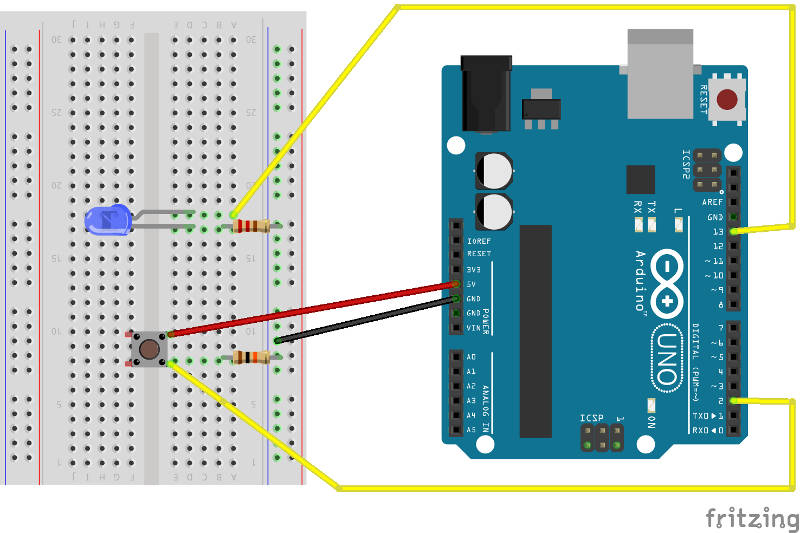
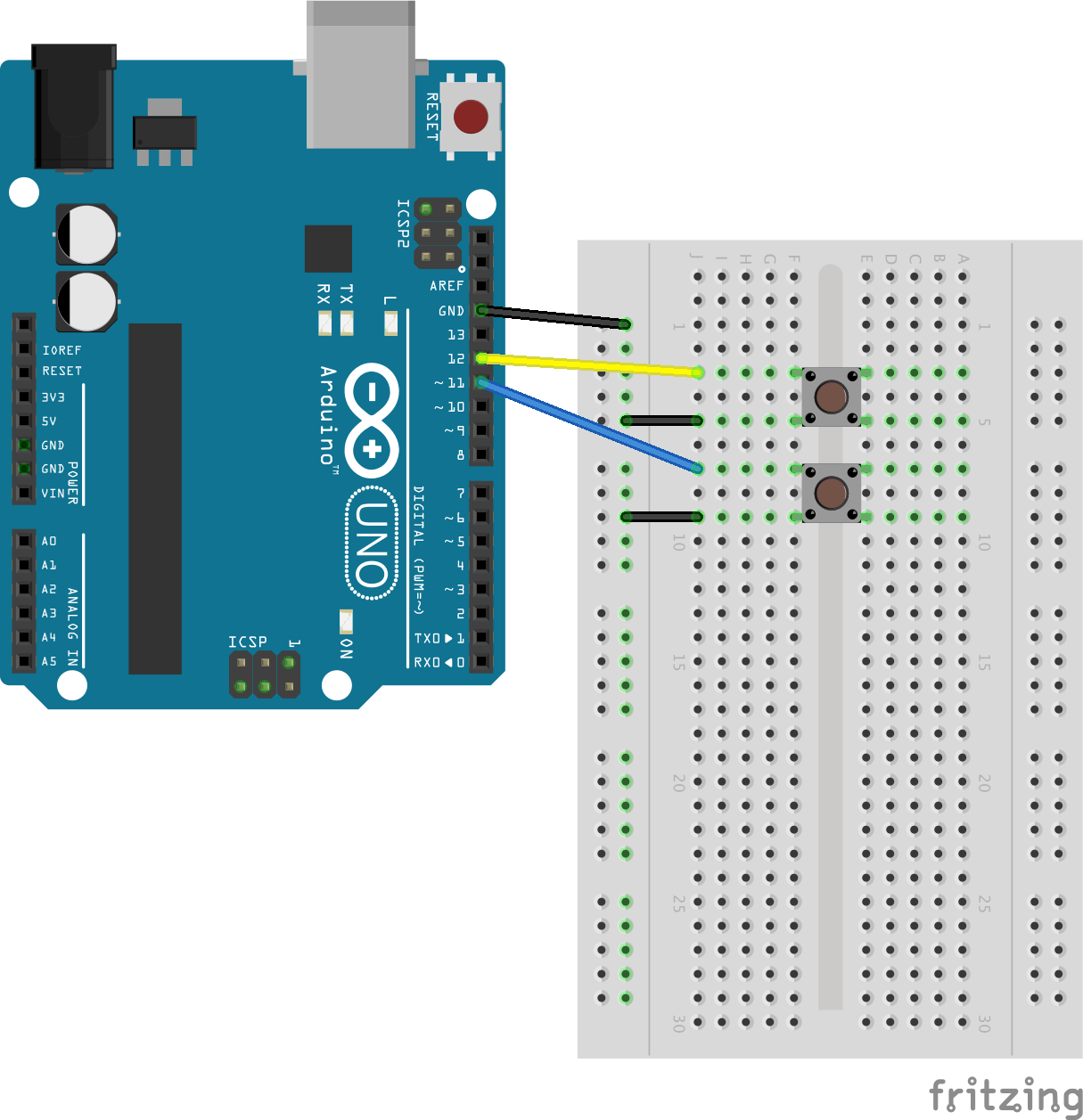
How to Program a Push Button on the Arduino Then we will use the digitalWrite() function to set pin 11 high, making the LED light up. We will use the digitalRead() function to detect when that happens. When the button is pressed, current will flow to pin 7 making it go high. One side of the push button is connected to 5 volts, and the other side is connected to pin 7. The current limiting resistor value can be anything from 200 Ohms to 1K Ohms. These are the parts needed to build the project:įollow this diagram to connect the circuit: The LED is just an example, you can use this circuit to control any device powered by a 5 volt signal. To demonstrate how to control devices with a push button, let’s build a circuit that turns on an LED when the button is pressed. When the button is pressed, the circuit is closed between the pins on each side and current is allowed to flow between them: Example Project The button itself has an electrically conductive piece of metal attached to it. The pins on each side of the button have electrical contacts inside the button housing. The push button we will use in this article is also known as a tactile switch or momentary push button: Push buttons are available in a variety of different formats: It includes all of the parts, wiring diagrams, code, and step-by-step instructions for 58 different robotics and internet of things projects that are super fun to build! Introduction to Push Buttons The 3-in-1 Smart Car and IOT Learning Kit from SunFounder has everything you need to learn how to master the Arduino.


 0 kommentar(er)
0 kommentar(er)
